Are you looking to attach a file to your WordPress online form? If yes, this WordPress form plugin with file upload article for you.
In this article, We will briefly explain how to create a file upload form in WordPress.
File upload form in WordPress. allowing users to attach a file or files to your online form.
Usage of file uploading filed in WordPress online forms
File upload form in WordPress allows uses for creating support forms, Registration forms, Job Application Forms, etc.
If you want to collect the image, scanned documents, like a scanned signature from users or visitors of your blog. File upload forms the best way to do those things. Adda a file upload field to your online forms.
Step 1. Create a online form in WordPress
First, you’ll need to do is install and activate the WPForms plugin.
Read this article to briefly learn how to create an online form in WordPress. Ther you can learn briefly how to create any kind of online forms
Step 2. Add a file upload field to online form
First, you need to add the drop-down button to the builder area. This one is helped to upload multiple files in an online form.

Then drag the file upload field to the builder area.


Supporting formats for the uploading files
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
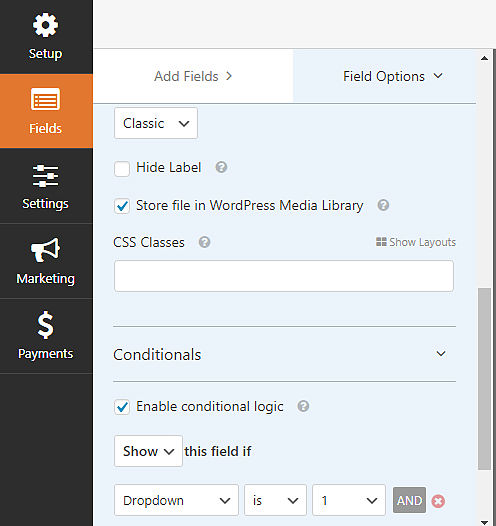
Now in field options add some values to the file upload field. In advance options, tab select classic under the style which is modern by default see the difference after selecting classic.
Click the checkbox of Store file in WordPress Media Library. This means the uploaded file store on your media library
Next, enable the “Enable conditional logic” under “Conditional tab”.

Step 3. Add multiple file upload field to an online form
This one is a crucial step in this online form creation process. You must add more file upload fields to the builder. but it not shows to users when they are ready to submit the form.
Keep in mind this multiple files upload process is working with “conditional logic”
Select every file upload field one by one and add conditional logic to every file upload field.
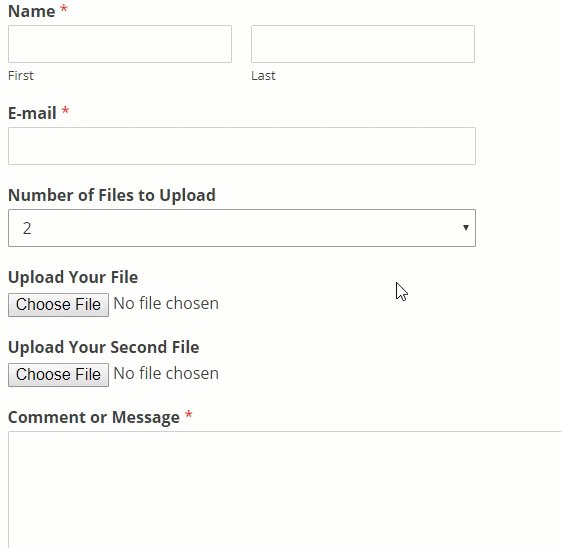
If you want to allow users to upload 2 files within submit. Add the same “conditional logic” to both the fields
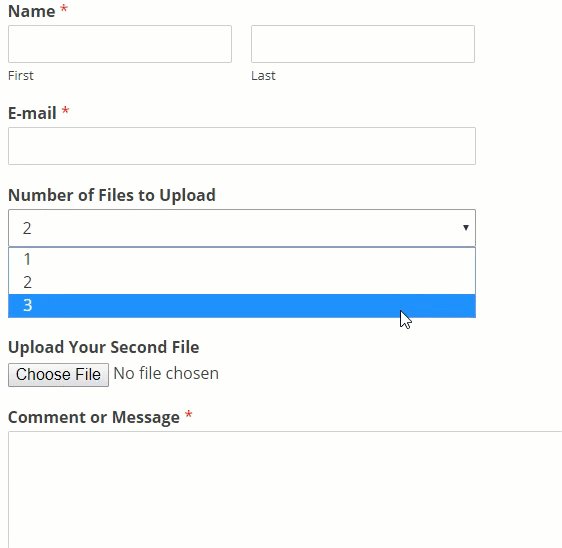
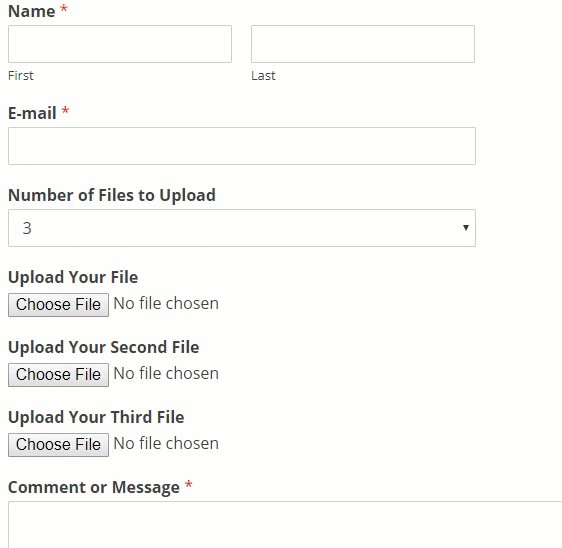
For example File upload 2A and File upload 2B have the same “conditional logic” values. In select filed select “Dropdown” next, in select choice filed select “2 files”
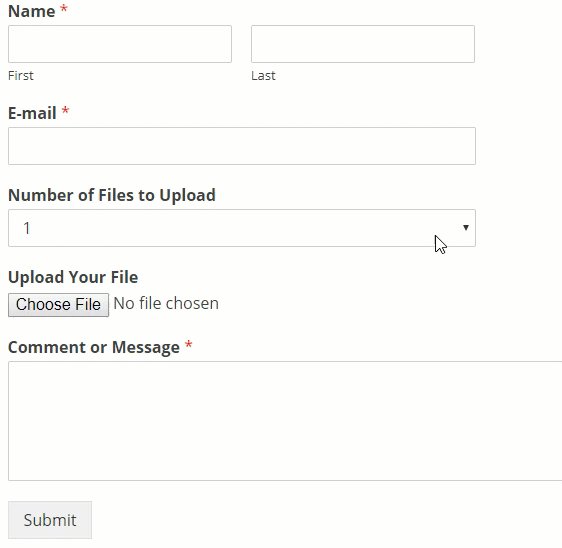
Now in live form users if select 2 files from the drop-down they were able to see to file upload buttons. If the choice 1 file, they see only one file upload button.
Click here to see the live version of multiple form submission




Step 4. Customize Your File Upload Form Settings
- Form Name — Rename your form here if you want to.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Enable the anti-spam honeypot feature to prevent spambot submissions. This feature is automatically enabled on all WordPress forms. If you decide to use another form of spam prevention, unclick this option.
Don’t forget to click save after every step.
Step 5. Configure Your Form’s Notifications
This step best for users confirmed their form submitted and all files received by website owners properly.
6. Preview of Final submission.