Step 1. Introduction of WordPress calculator builder
Do you look for a build a dynamic calculator to your WordPress Website? Now it is easy to build. Yes, FormidableForms give the right tools to build a Mortgage Calculator with WordPress Calculator Builder Plugin.
To build a calculator on the WordPress website. You must have the FormidableForms pro plugin. Which is available on their basic plan and it’s price starts from $99 .38 /year.
Read the article about how to install a WordPress plugin After installation and activation of the plugin.
Step 2. Start here WordPress calculator builder
Now start to build the calculator inside WordPress dashboard using FormidableForms pro with a basic plan.
In this article I am going to build an EMI calculator with this WordPress calculator builder. This is an advanced mortgage calculator.
First, you have to create a new form. Read this article on how to create a form with FormidableForms.
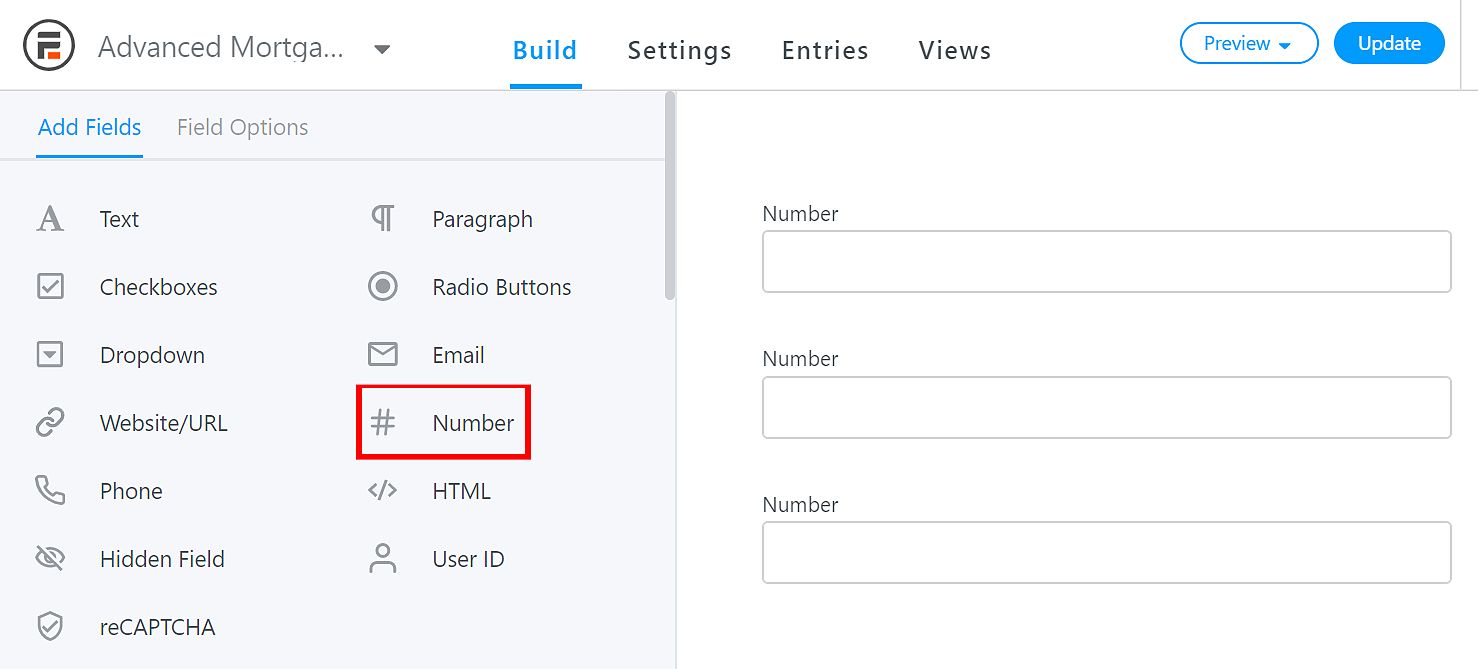
Step 3. Add “#number” fields to build a WordPress calculator.
After the creation of a new form add three “#number” fields to the builder’s area.

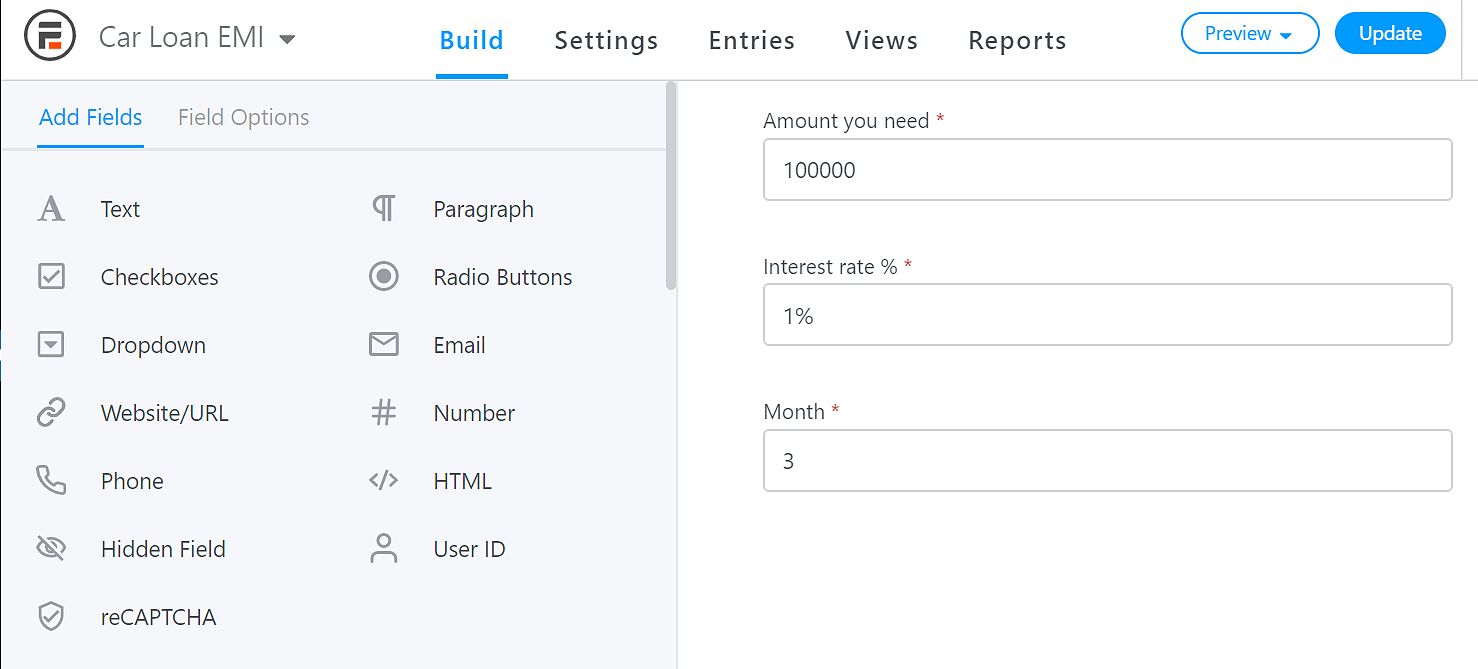
Click the first “#number” field, rename it as “Amount you need” Enable “Required” checkbox. Under “Number Range enter “100000” and enter “2500000” in the next column. In the last column enter “1000”
These numbers value you can change it as you want. “100000” is starting value and the “2500000” is an ending value. “1000” is when a visitor clicks this column the value is raised by “1000” ratio, You can change it as you want.
In the advanced field under “Default Value” enter starting value (“100000”). This value displayed on your live form.
Next in the second “#number” field enter “Interest rate %” in the “Field Label” column. This is the percentage interest rate of your WordPress EMI calculator builder.
Under the “number rang” column you can add any values, I added 1 to 10 and “Step” is .01 this is the same as when a visitor clicks this column the value is raised by the “.01” ratio.
And also add a default value to this field, here I added 1%.
Also configure the last “#number” field. This field is the year field of your EMI calculator.
I added 1 year to 10 year and click step is .1. The .1 is the months.

Step 4. Add a “#number” filed to see EMI
Finally visitors need to see the EMI amount. For this you have to add another “#number” filed to form a WordPress calculator builder area.
After adding the “#number” filed now configure it with these values. First, rename it as “Your Monthly EMI will be”. Enable the “Read-only” checkbox.
Expand the advanced field. Then click the caluclator icon, under “Default Value” add these values [42] * ([43] / 1200) / (1 – (Math.pow(1/(1 + ([43] / 1200)), ([44]*12)))).
Keep in mind you must replace field IDs by your form, Which is to find you click the three blue dots. Under drop-down you can see all your form fields with ID. Simply replace it with already added values.
Do one more thing add Value “2” under “Decimal Places”. This one you can see after clicking the “Math” under “Type”

Step 5. WordPress EMI calculator live
Now all set, you EMI calculator ready to launch. See here our EMI calculator.
If you want to add this WordPress calculator builder to your WordPress website.